Dashboard
The Dashboard in Ocamba is a dynamic tool designed to visualize and monitor data and statistics.
To access the Dashboard, click on the Hood icon in the navigation bar, then select Dashboard from the left sidebar menu.

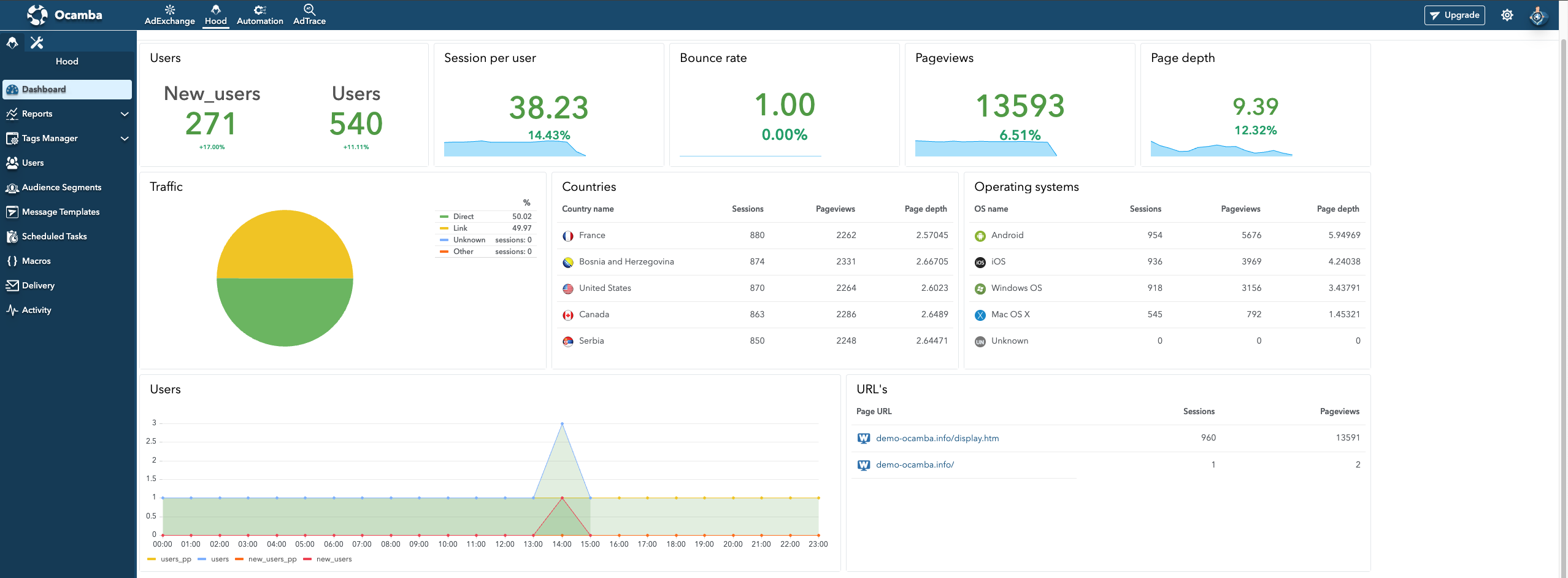
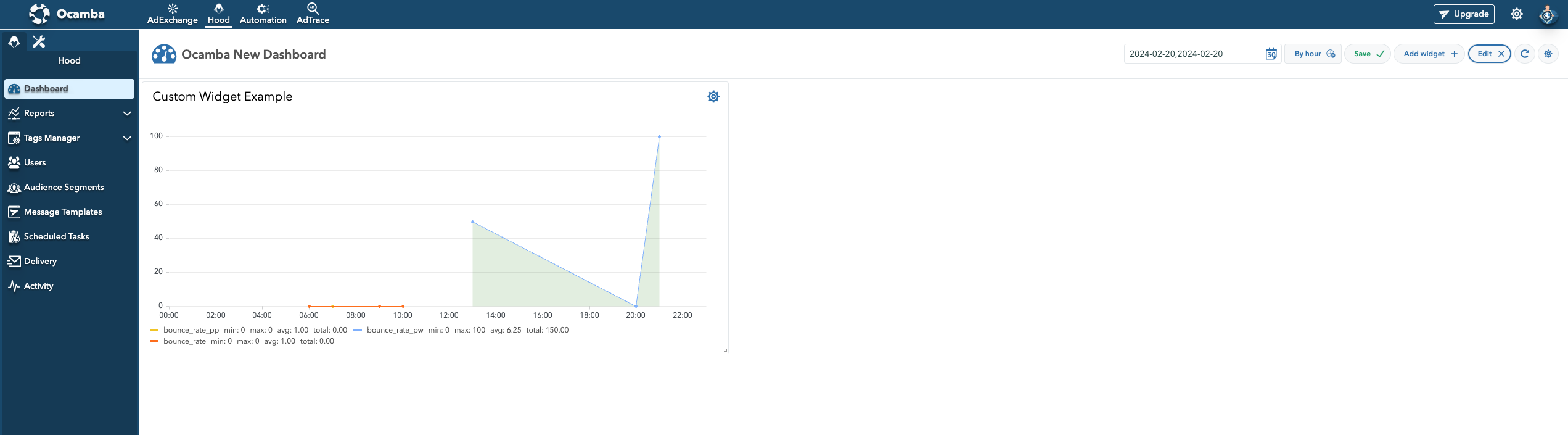
Dashboard View Example
Right below Ocamba’s navigation bar, in the top left corner, there will be the name of your dashboard.
In the same line, in the top right corner, you will have the following options.
Calendar: Choose the desired time period for data display.
Time Filter: Switch between different options of data visualization - by day or by hour.
Refresh: Click to refresh data.
Settings: Click to Create new dashboard, Set the current dashboard as default, or to switch to another existing dashboard from the drop-down menu.

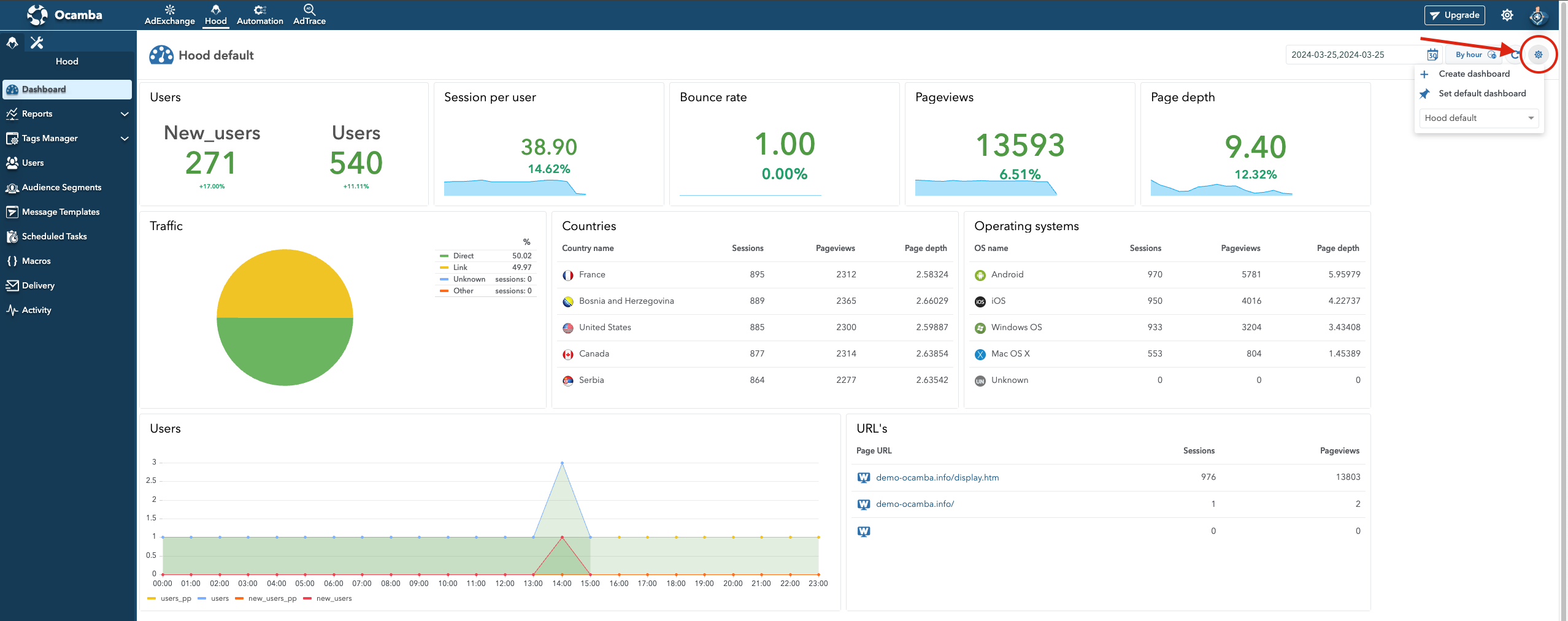
Dashboard Create/Edit Button Location
Settings
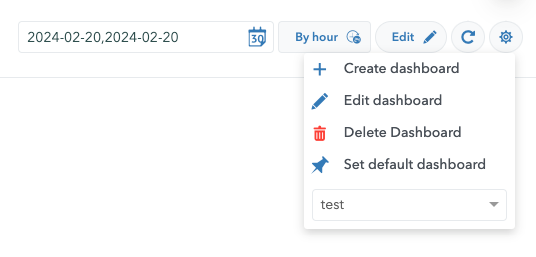
Click the Settings icon to open a dropdown menu with the following options:
Create New Dashboard: To create a new dashboard, click Create dashboard and provide name (mandatory), and dashboard icon and description (optional).
Edit Dashboard: Modify existing dashboard details.
Delete Dashboard: Delete the selected dashboard. You can only delete custom dashboards. The default dashboard cannot be deleted.
Set Default Dashboard: Set a specific dashboard as default. The dashboard you set as default will be displayed every time you login into your Ocamba account and click the Dashboard icon.

Dashboard Editing Options Example
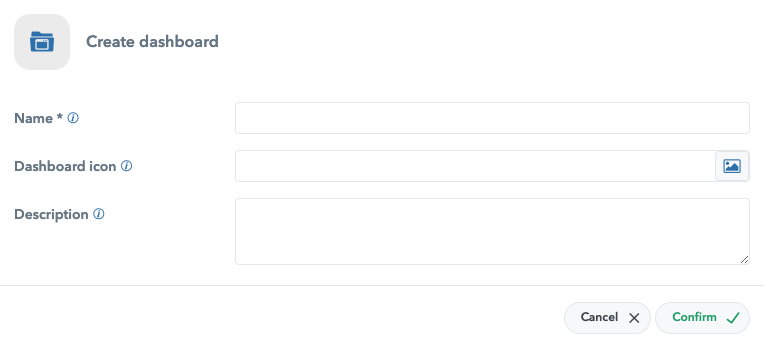
Create New Dashboard
To create a new dashboard, click Create dashboard in the Settings section in the top right corner. Provide nam (mandatory),and dashboard icon and description (optional).
Click Confirm to complete the process.

Create Dashboard Options
The new dashboard will be blank, without widgets.
Creating & Adding Hood Widgets
Within the Hood Dashboard, you have the flexibility to create, add or remove widgets, and therefore, personalize your Ocamba experience to your business requirements.
Add Hood Widgets
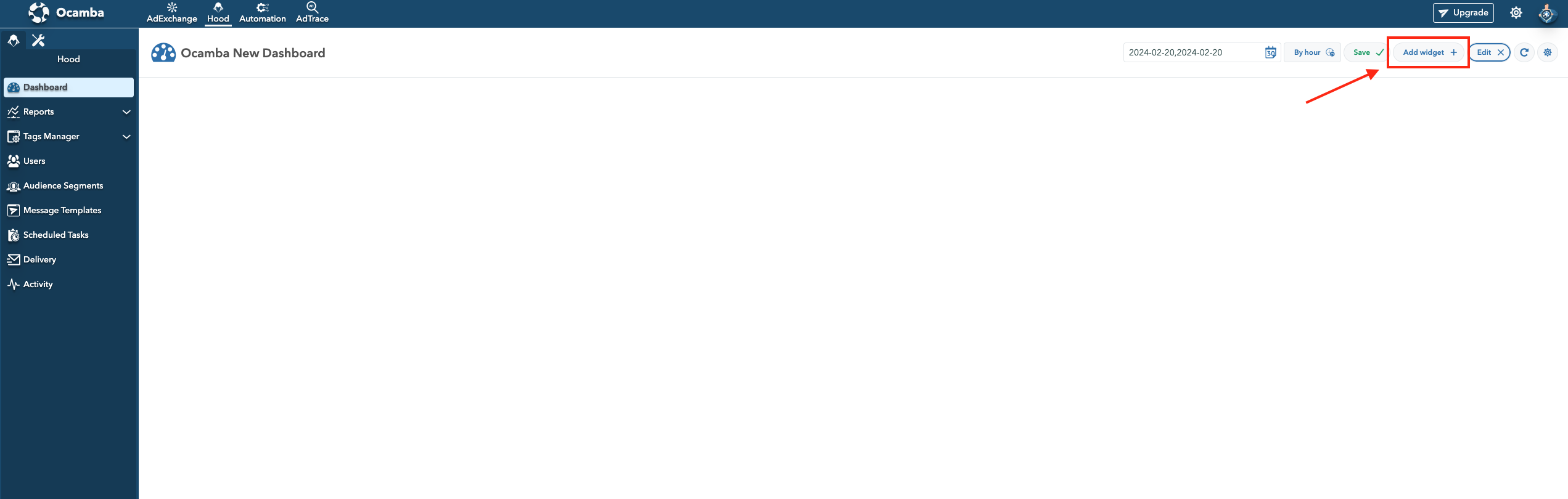
To Add widgets, click on the Add widget button in the top right corner.
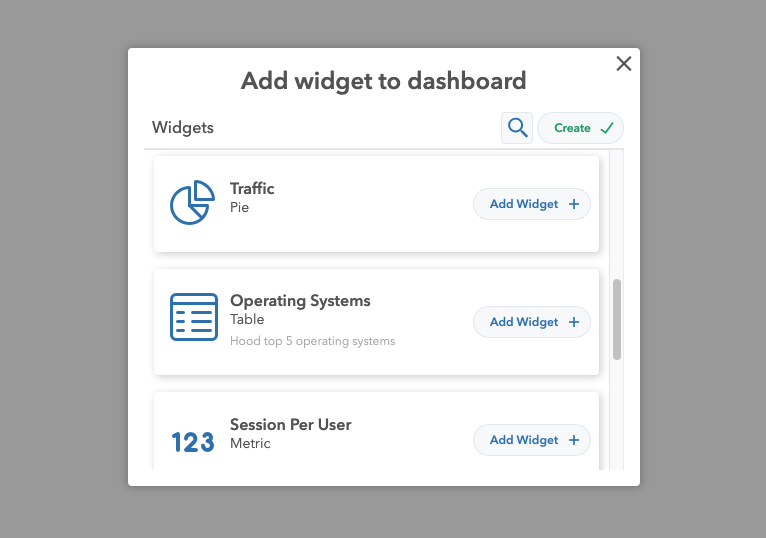
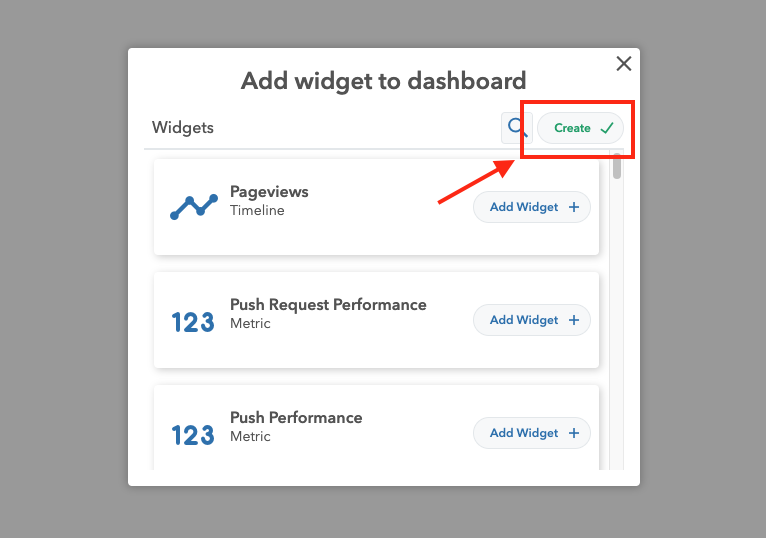
The Add widget to dashboard allows you to:
Search widgets: Search existing widgets by name.
Create: Create a new widget

Dashboard Add Widget Option Location
Add widget: Add existing widgets by clicking on the Add widget button next to them.

Add Widgets to Dashboard View
You can drag the widget onto the dashboard to position it where you desire, and adjust its shape and frame size by dragging its borders.
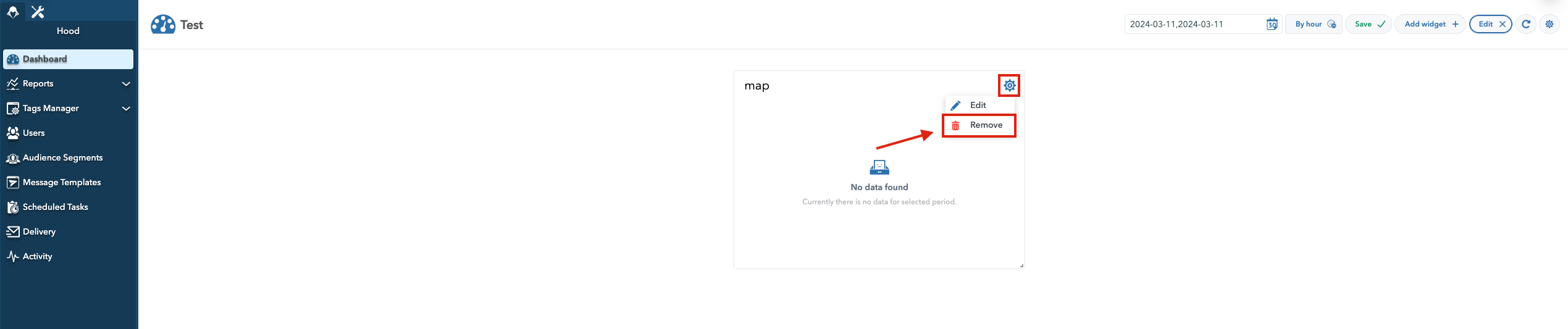
To edit or delete a widget, click on the Settings icon within the widget, and choose the desired action.

Remove Dashboard Widget Example
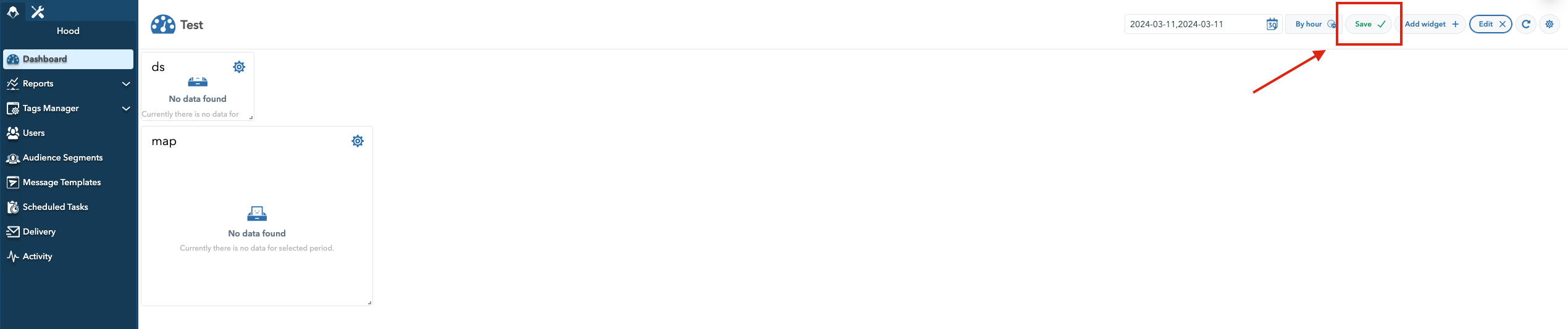
Once you add all widgets, click the Save button in the top right corner to save your dashboard widget preferences.

Save Dashboard Widget Configuration Example
Create Custom Hood Widgets
To create a custom widget, click the Create button in the top right corner of Add widget to dashboard.

Create Dashboard To Add Widgets Example
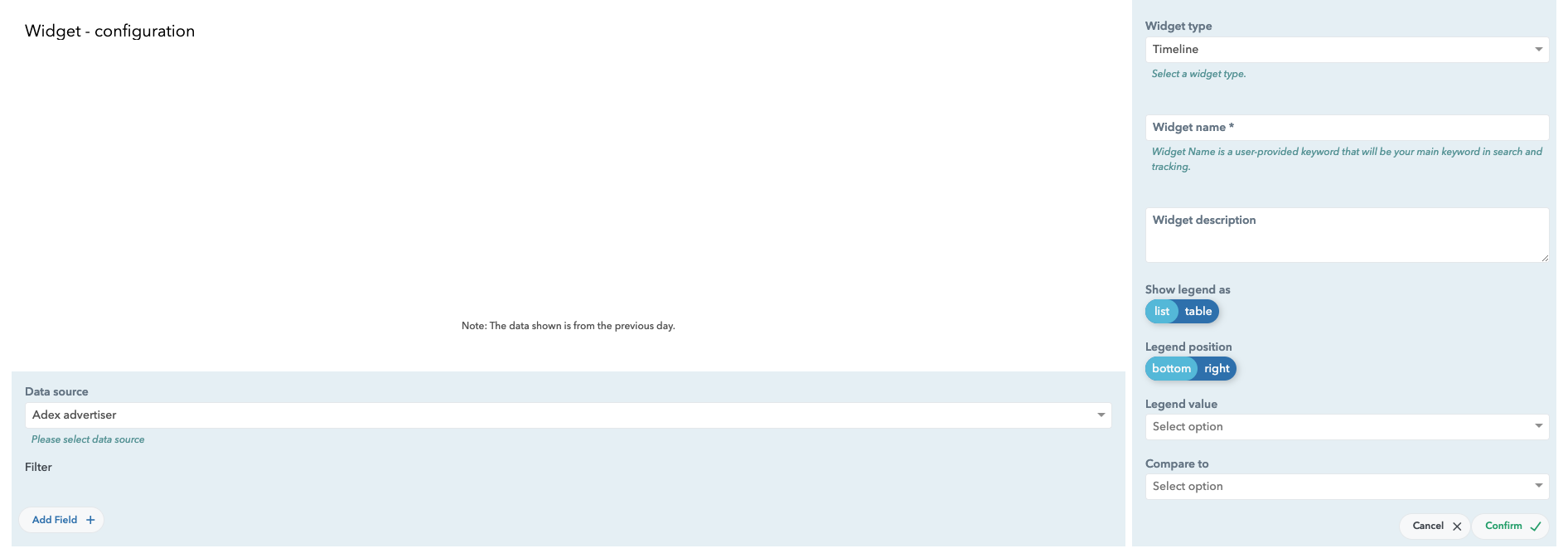
Click on it to open the widget creation panel.

Widget Configuration Example
Data source: Choose the engine that will run the widget from the available selection in the drop-down menu.
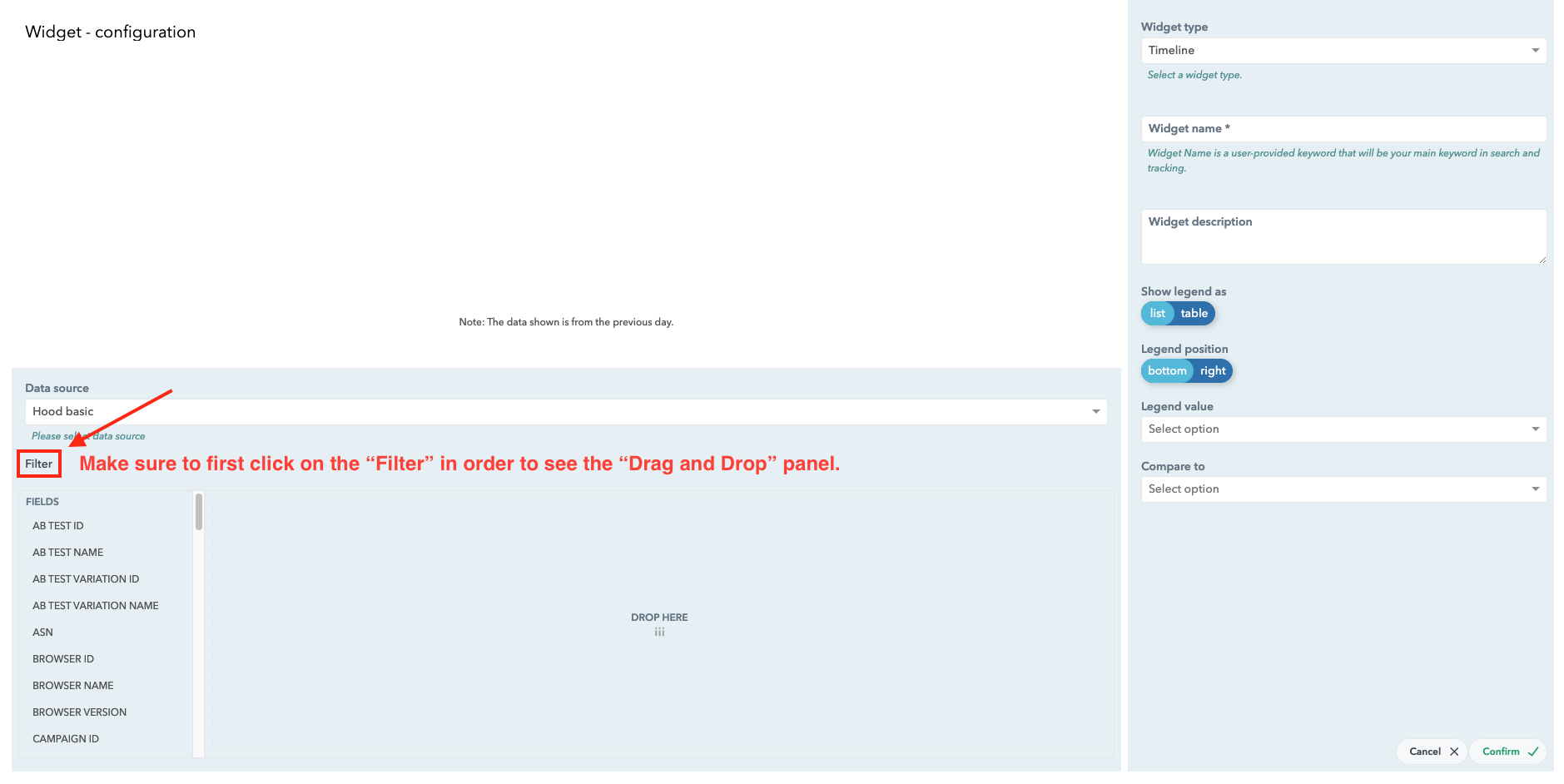
Filter: Drag and drop filters or click on the Add field button for data customization

Dashboard Widget Filter Options
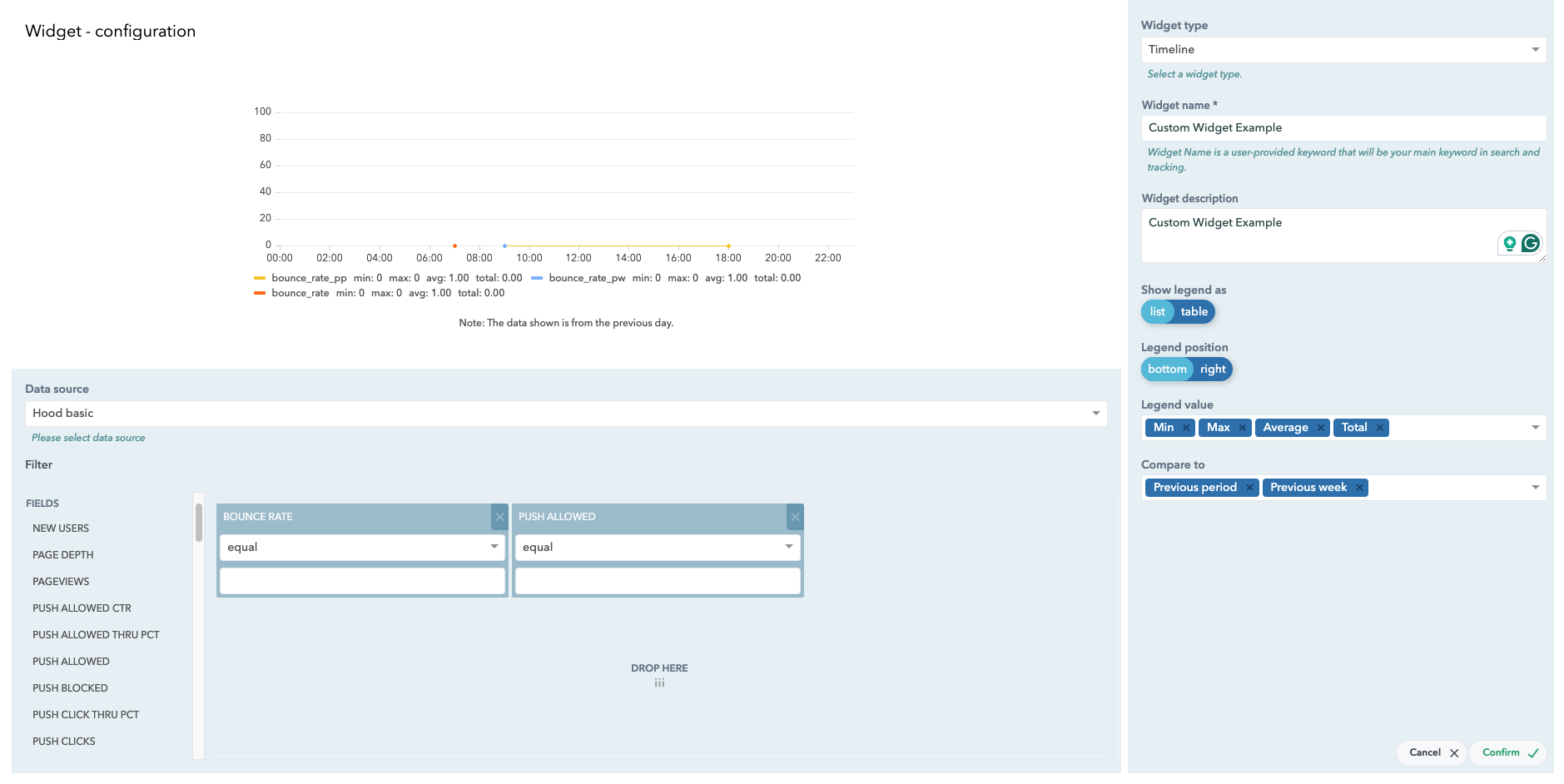
The preview is dynamic and will change according to your Filters preferences.
Widget type: Choose among 5 types of pre-defined widget types. See the Widget types section for more details.
Widget name: Give your widget a name (mandatory).
Widget description: Provide a description for your widget (optional).
Show legend type: This option changes depending on the widget type.
Legend value: This option gives you additional options for data customization.

Dashboard Widget Setup Configuration Example
Complete the process by clicking on the Confirm button in the bottom right corner.
Here’s an example of a custom widget on the Hood dashboard.

Dashboard Custom Widget Added Example
Note: Always confirm changes on the Dashboard by clicking the Save button in the top right corner.
Widget Types
There are 5 types of pre-created Widgets.
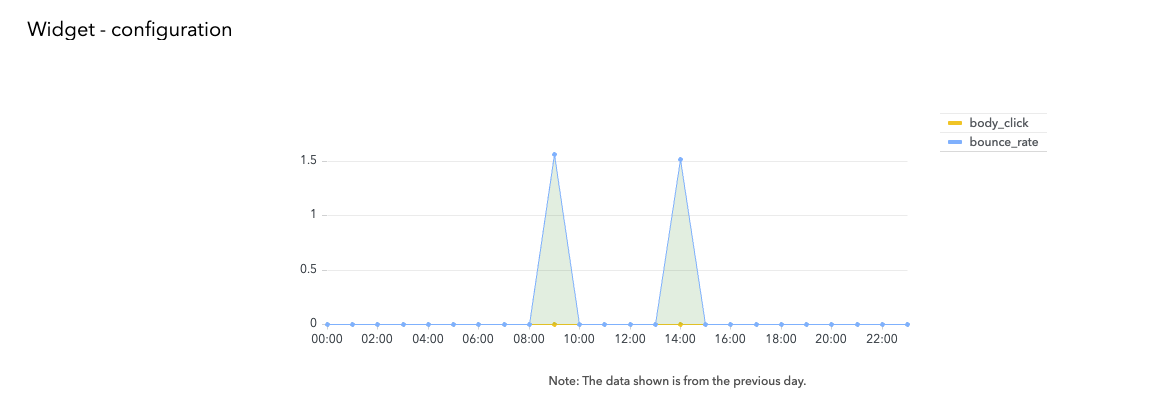
Timeline
Show Legend As: Display data in a list or table form.
Legend Position: Opt for bottom or right-side positioning.
Legend Value: Choose from Min, Max, Average, or Total.

Dashboard Timeline Widget Example
Compare To: Compare the selected period with Previous Period or Previous Week.
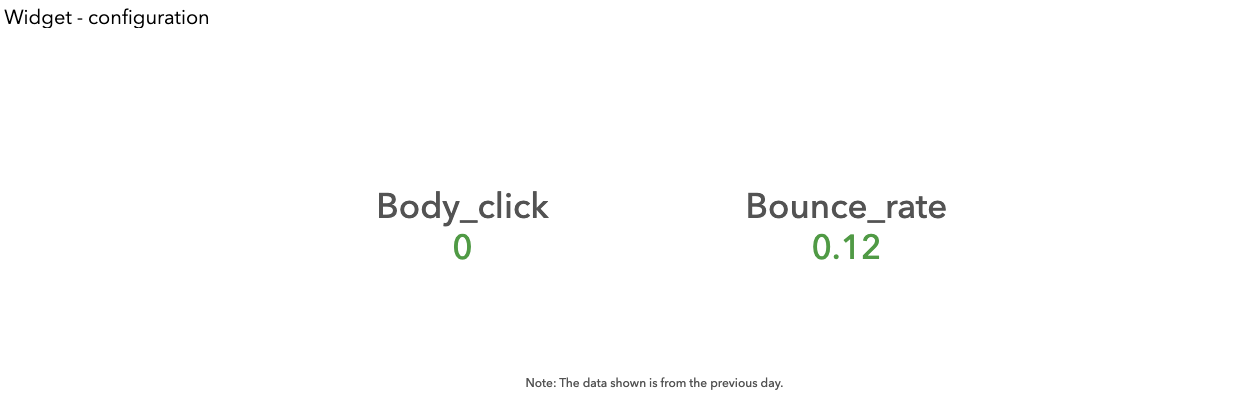
Metric

Dashboard Metric Widget Example
Sparkline Graph: Choose between None or Area.
Compare To: Compare the selected period with Previous Period or Previous Week.
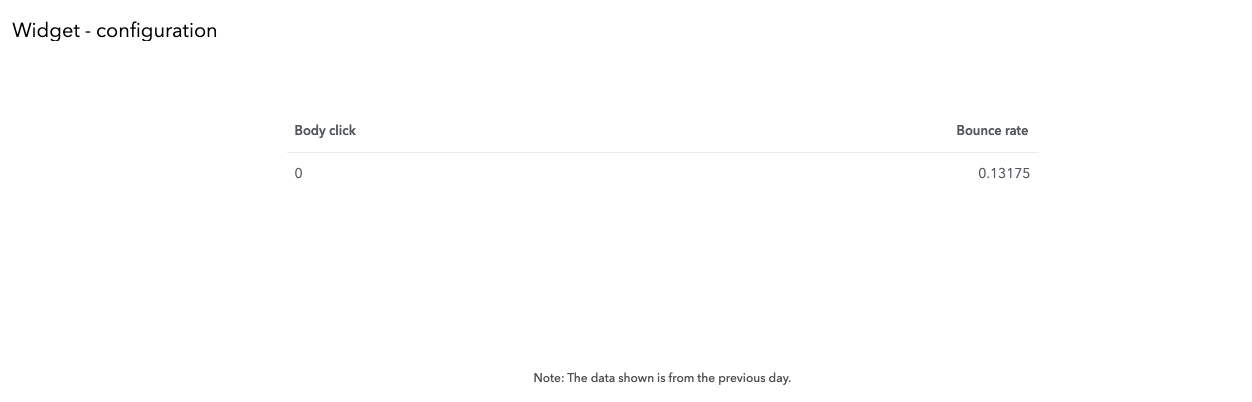
Table

Dashboard Table Widget Example
Order Field: Sort data by the selected field.
Order By: Choose sorting order between ascending or descending.
Show Table With: Select the number of rows to display (5 or 10 rows).
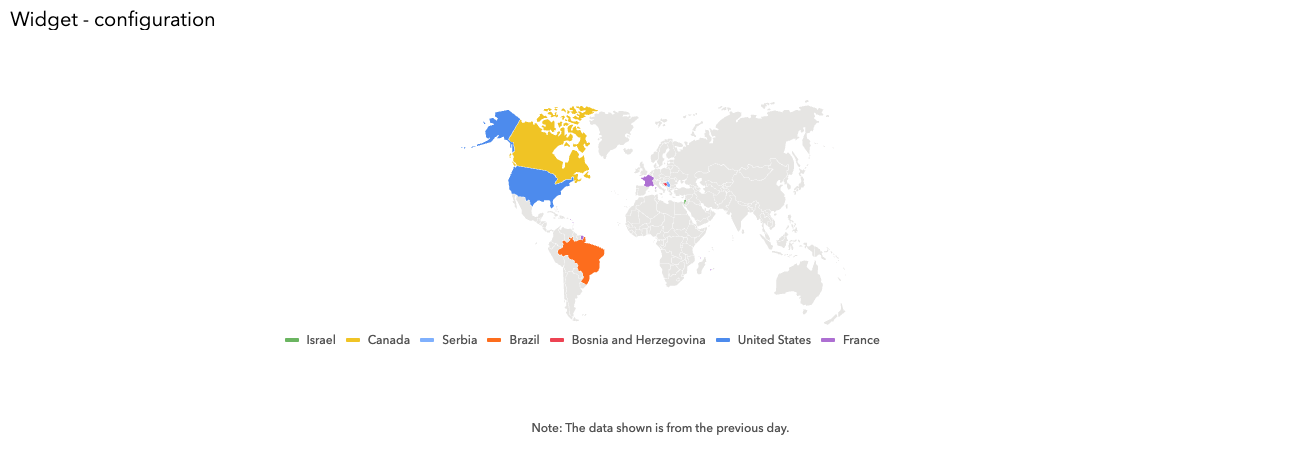
World Map

Dashboard World Map Widget Example
Order Field: Sort data by the selected field.
Order By: Choose sorting order between ascending or descending
Show Legend With: Define the number of rows to display (5 or 10 rows).
Show Legend As: Opt for a list or table form.
Legend Position: Position legend data in relation to the graph (bottom or right).
Legend Value: Choose data display mode between percent or value.
Pie

Dashboard Pie Widget Example
Piechart Type: Display data as pie or donut.
Piechart Labels: Show data based on value, percent, or name.
Label Position: Display data inside or outside the pie/donut.
Show Legend As: Choose between a list or table form.
Legend Position: Position legend data in relation to the pie (bottom or right).
Legend Value: Choose data display mode between percent or value.
