Message templates
Message templates in the Ocamba platform allow you to create custom messages choose from pre-made templates to send to users.
Here’s where you can access Message templates.

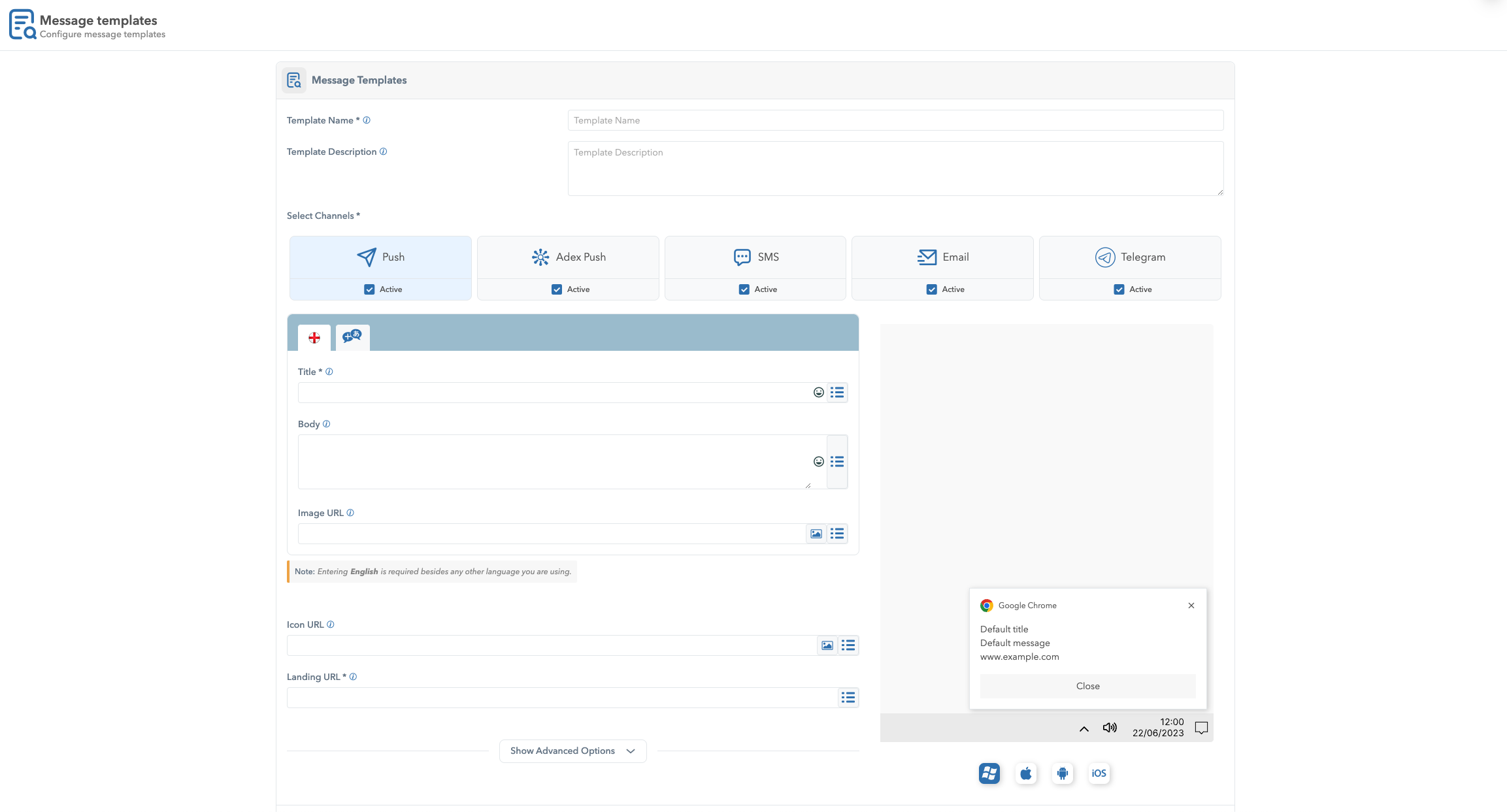
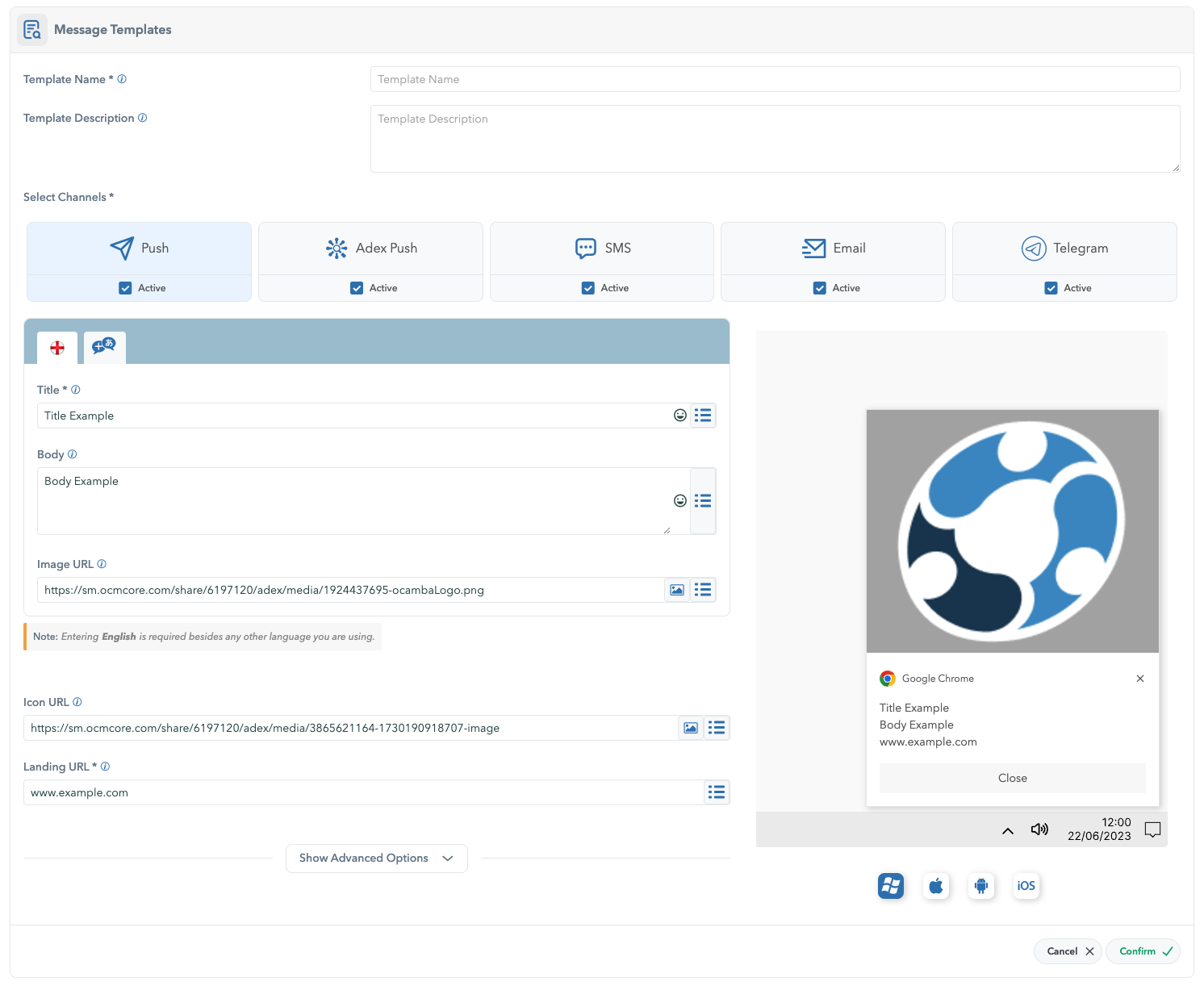
Message Template Creation Screen
Creating a Message Template
Follow these steps to create a new message template:
- Click on the Add button in the upper-right corner of the screen.
- Provide the following details:
- Template Name: The name of the message template, used for search and tracking.
- Template Description: A brief description of the template’s purpose.

Message Templates Add New Option Location
Continue by providing required Template name and optional description.
Message name: Give a name to your message. Make sure you remember it because it will be used for search and tracking purposes.
Template Description: Enter template description that will give further information about the template you are creating.

Template Name & Description Input Fields

Selecting Channels
You can create templates for the following channels:
- Push Notifications
- AdEx Push
- SMS
- Telegram
Select one or more channels to proceed with customization.

Channel Selection Panels - Selected Channel Will Be Highlighted Teal
Template Types and Customization
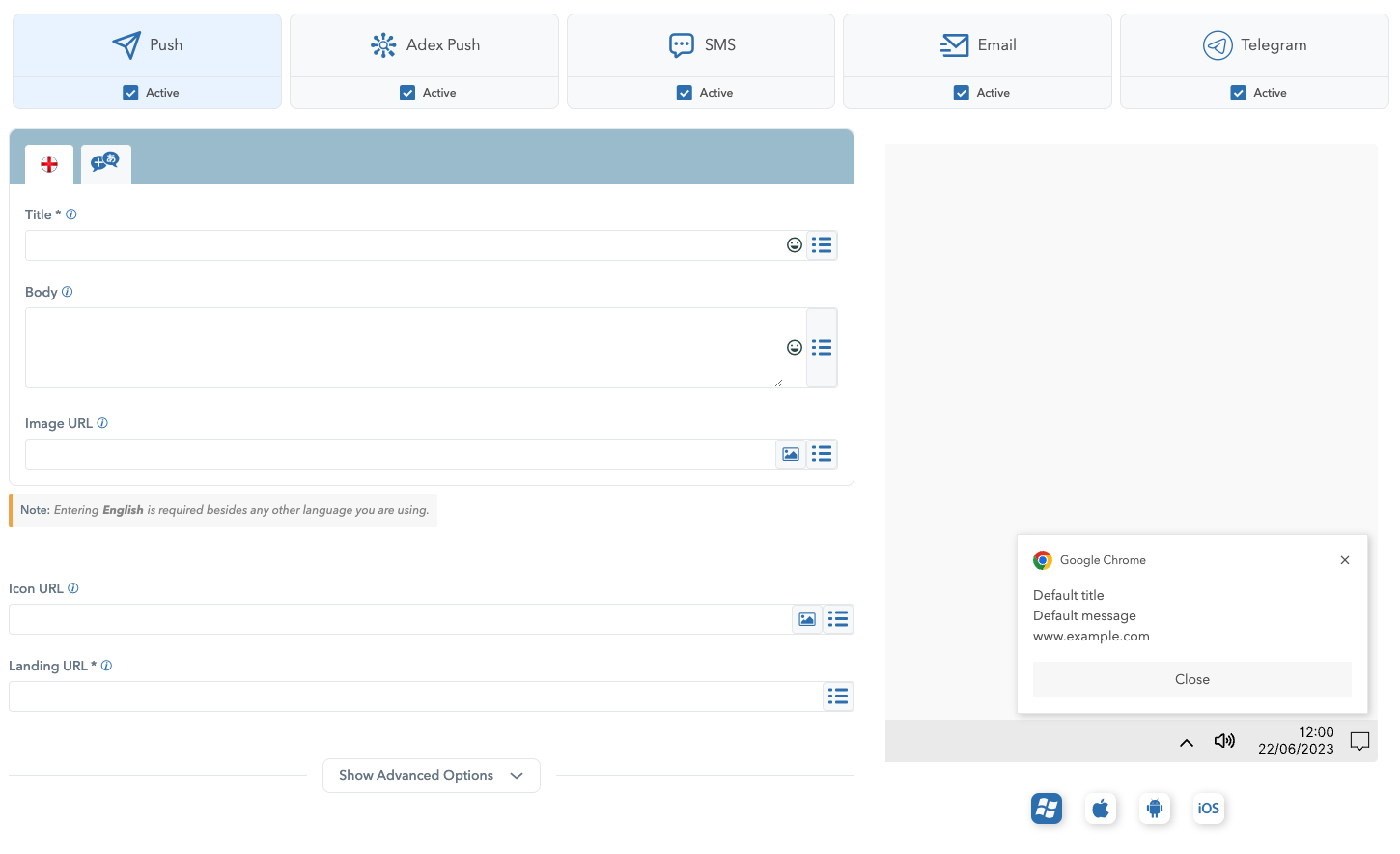
Push Notification Template
Push notifications are short messages sent directly to a user’s device. Configure the following options:
Title: The headline of the notification.
Body: The main text of the notification.
Image: A visual element displayed in the notification (supports HTTPS).
Icon URL: A secondary visual element (supports HTTPS).
Landing URL: The link users will visit after clicking the notification (supports HTTPS).
Action buttons: Add up to 3 action buttons for mobile notifications. Each button includes:
- Button text
- Icon URL
- Action URL


Push Notification Message Template Example
To upload an Image or Icon URL, click on the Media library icon next to the input field, and choose an image.
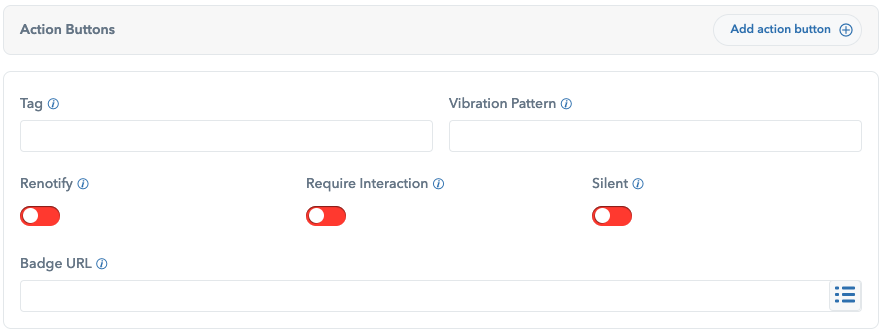
Action Buttons
Use action buttons to make recipients to take specific actions:
Action button: Content of the button shown to the user.
Action button icon: URL address of the icon shown to the user (HTTPS:// is allowed).
Action button URL: URL where the user will land after clicking the action button (HTTPS:// is allowed).
Additional notification options:
- Type Tag: Removes earlier notifications with the same tag.
- Silent Mode: Sends notifications without sound, vibration, or screen wake-up.
- Require Interaction: Ensures users engage with the notification before it disappears (available for desktop Windows).
- Badge: A small visual identifier that helps users recognize the source of the notification (e.g., a brand logo).

Action Buttons Example

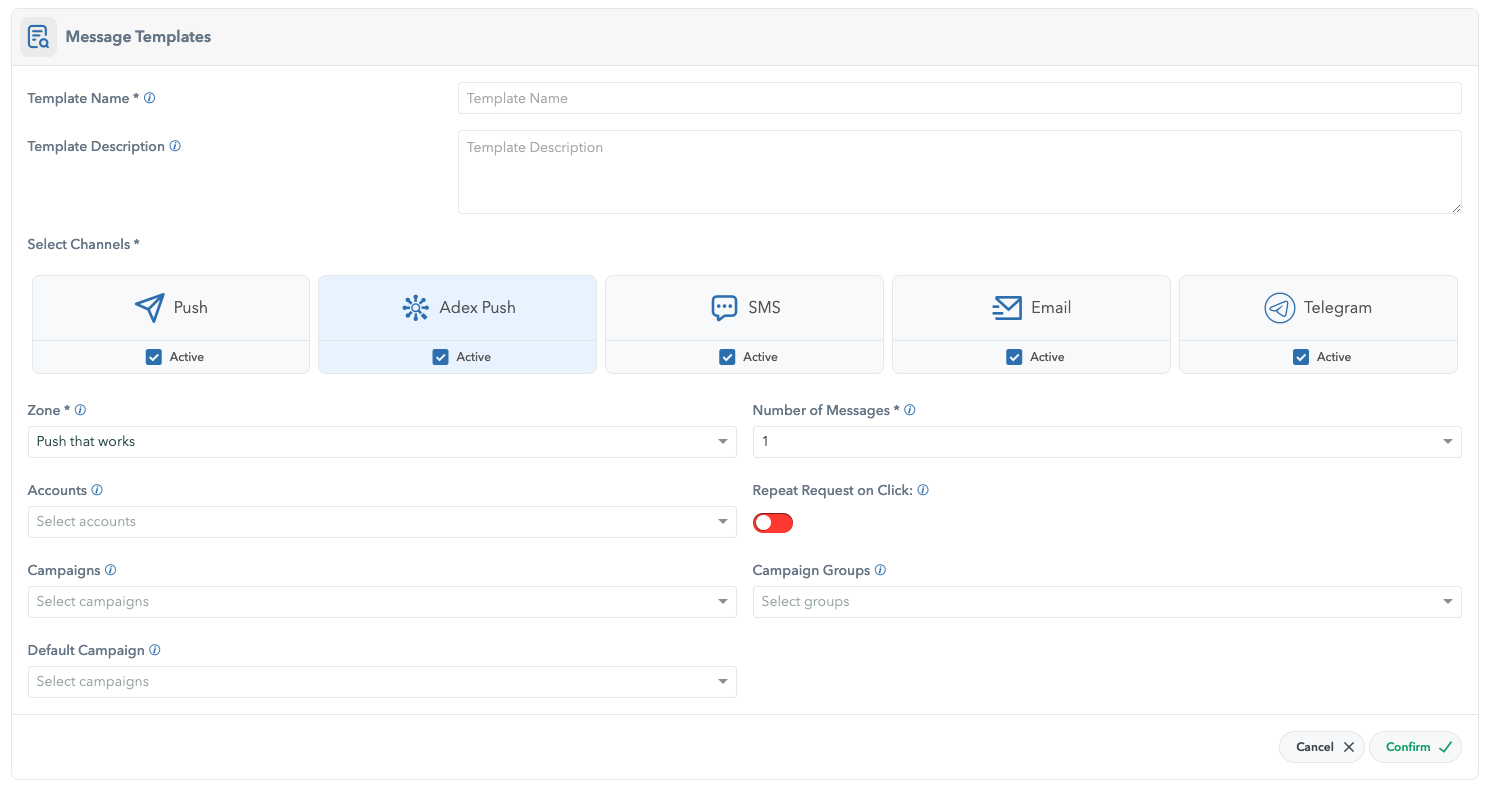
AdEx Push Notifications

AdExchange Message Template
AdEx Push notifications are tailored for advanced configurations, enabling integration with AdEx systems. Configure the following fields:
- Zone: Define the zone to which the push notification belongs. This is mandatory and helps categorize notifications.
- Accounts: Specify the accounts associated with this notification.
- Campaigns: Select campaigns that will use this template.
- Default Campaign: Set a default campaign for fallback purposes.
- Campaign Groups: Group campaigns for easier management.
- Number of Messages: Set the number of notifications to be sent.
- Repeat Request on Click: Enable or disable sending additional requests when the user interacts with the notification. When enabled, additional requests are sent each time the user interacts with the notification, providing real-time updates or dynamic responses.

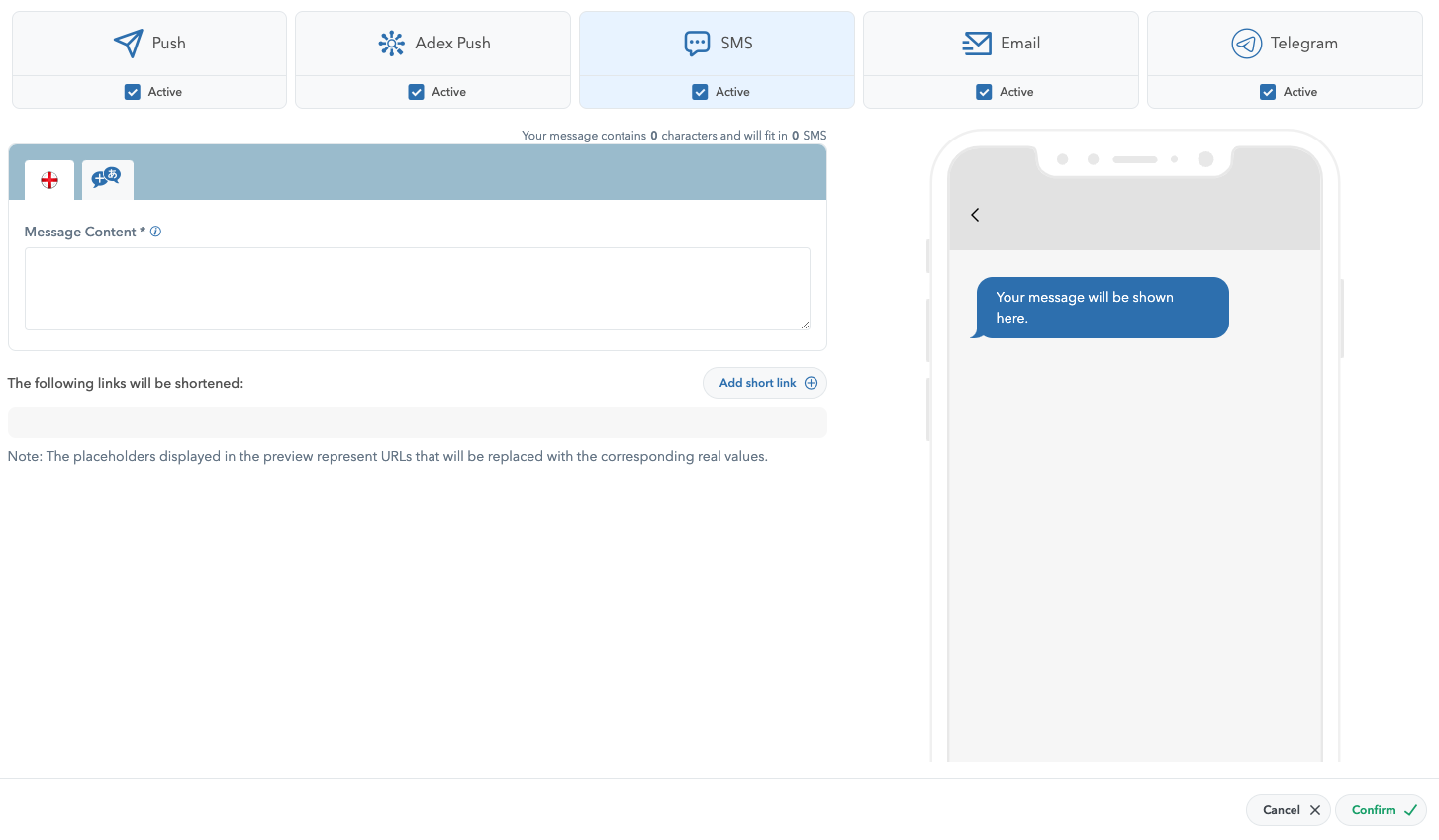
SMS Templates

SMS Message Template
SMS templates allow direct text messaging to users. Fields include:
Message Content: The main text message.
URL Shortening: Links will automatically be shortened in the message.

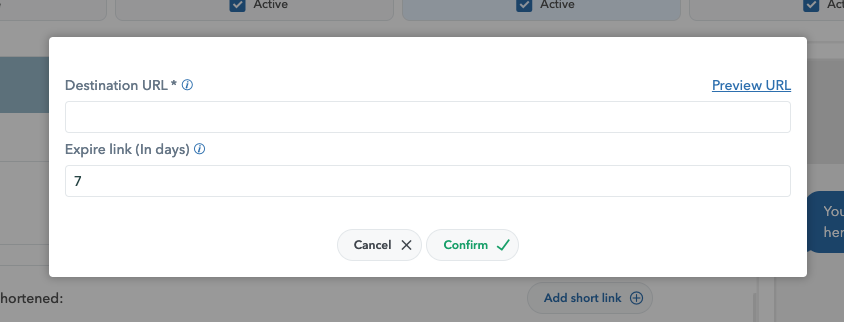
SMS Message Template
Destination URL: Specify the URL of the destination where the user will land once clicked.
Expire link (In days): The number of days after which the shortened link will expire. This ensures that expired links no longer redirect to the intended URL, enhancing security and control.
SMS Preview: Preview the SMS template to ensure it adheres to character limits and formatting expectations.

Email Templates

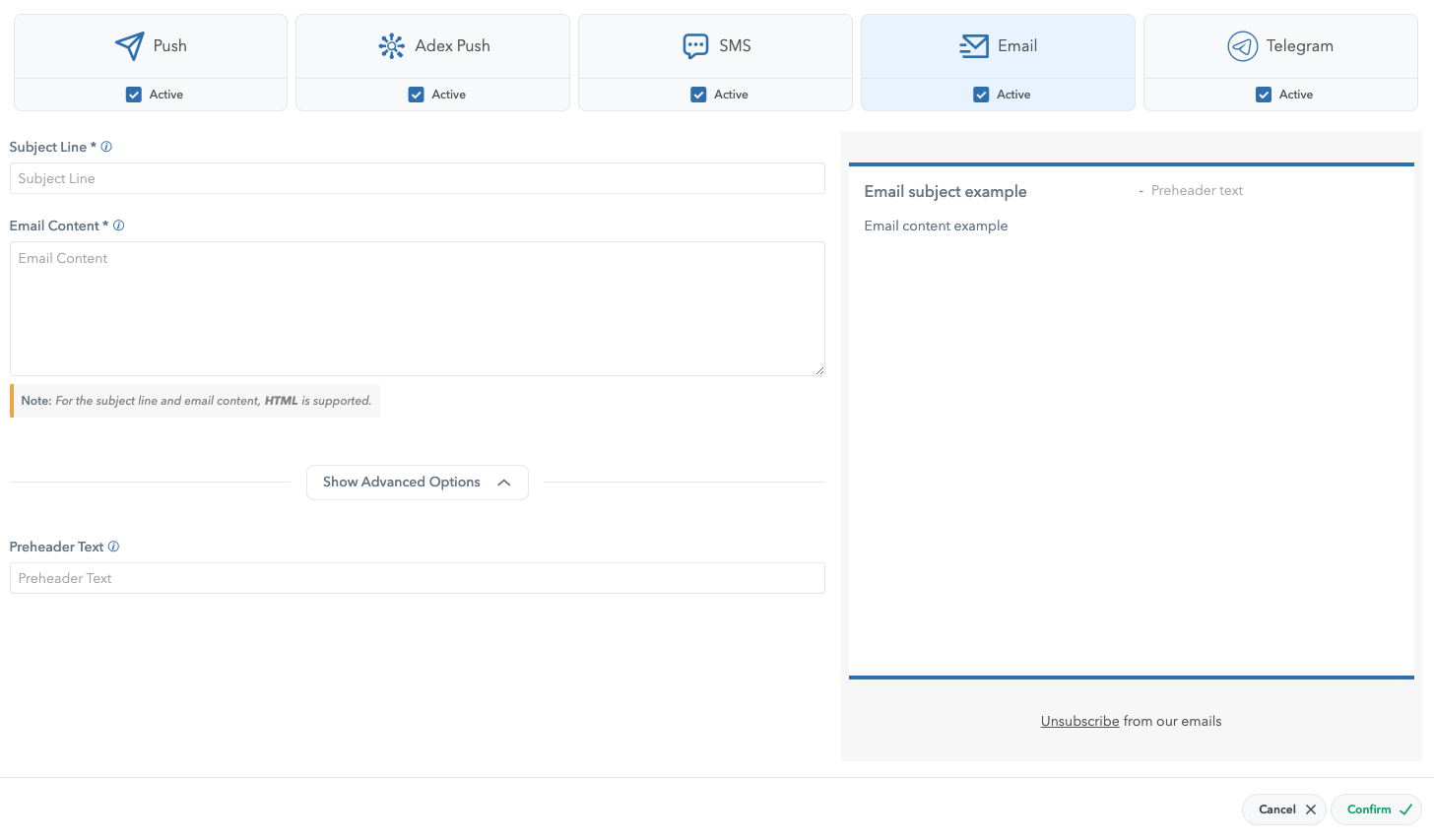
Email Message Template
Email templates provide rich formatting options. Fields include:
Subject Line: The headline of the email. Email Content: HTML-supported content for the email body.
Additional options: Preheader Text: A short summary that appears in the user’s inbox. Displayed alongside the subject line in the user’s inbox, providing a sneak peek of the email content.

Telegram Templates

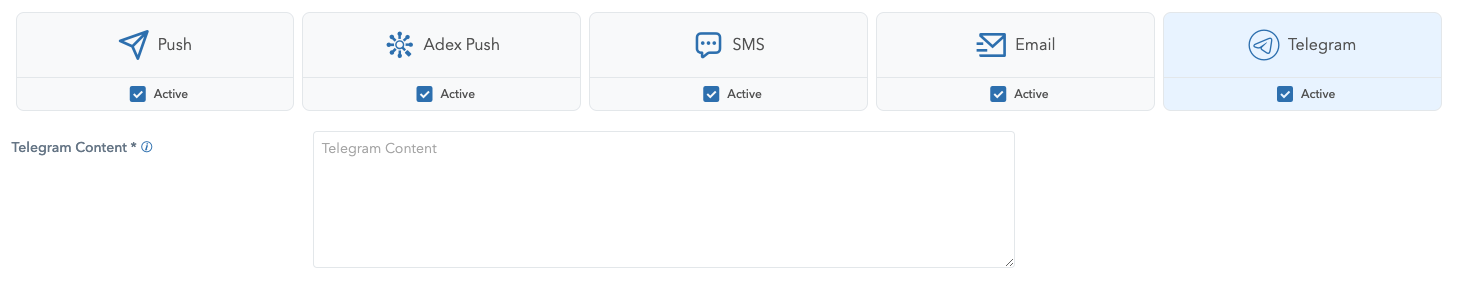
Email Message Template
Telegram templates enable direct messaging via the Telegram platform. Fields include:
Telegram Content: The main text of the message.
Previewing Templates

Message Temaplate Preview Seen on the Right Side
The platform provides a live preview feature for all message templates. Click the Preview button to see how the message will appear on different platforms:
- iOS
- Android
- Windows
- macOS

