iOS Web Push Instructions
Apple’s iOS 16.4 introduces web push notifications, allowing websites to send notifications directly to iOS devices.
You can enable this feature using Hood to increase user engagement without the need for a native app.

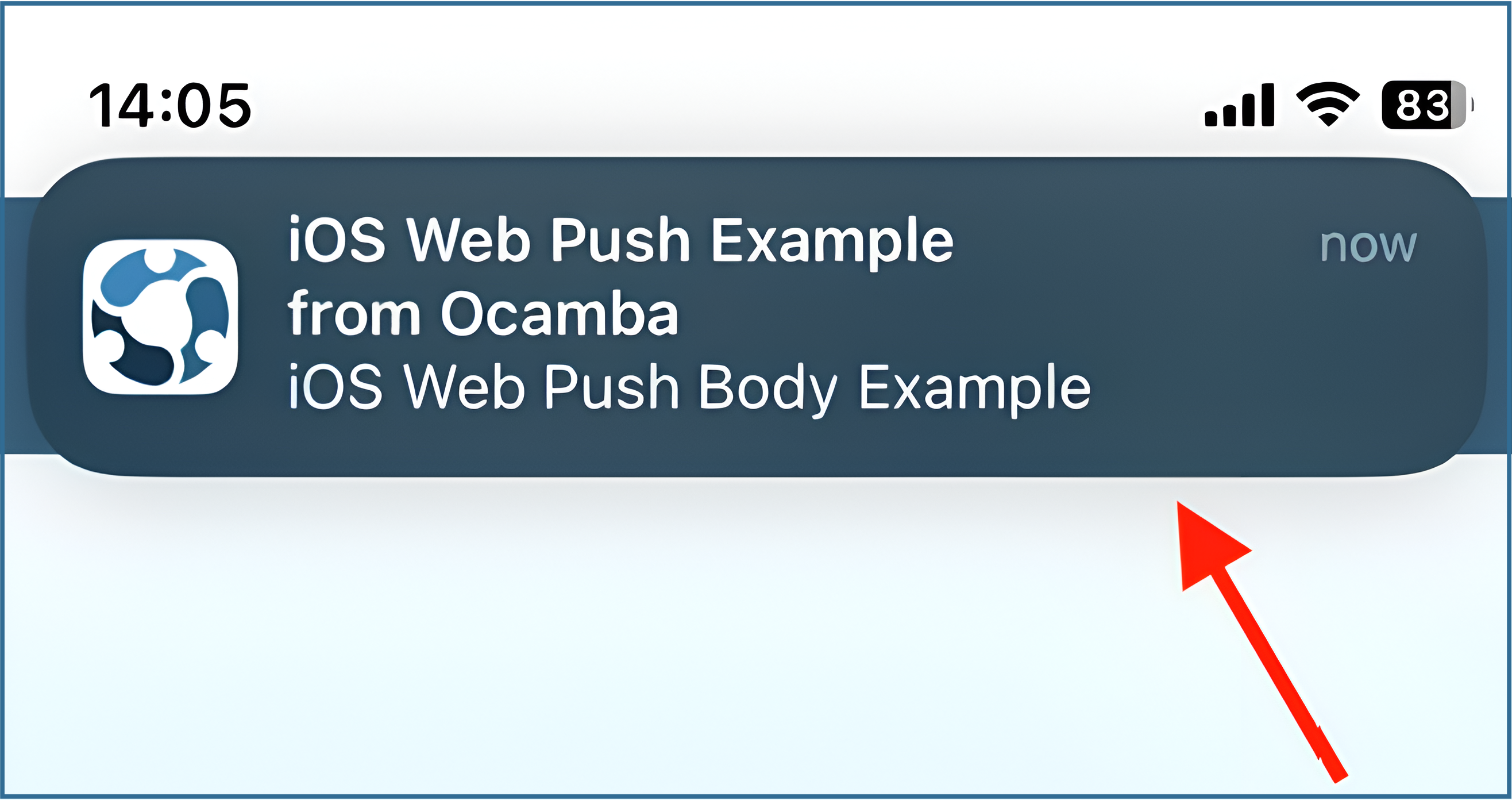
Example of a Web iOS Push Notification
Requirements for implementing iOS Web Push:
- iOS/iPadOS Version Requirement: Must be running iOS or iPadOS 16.4 or later.
- Web Application Manifest: The web app must be accompanied by a manifest file that specifies the correct display settings.
- Home Screen Addition: The web app needs to be added to the user’s Home Screen from Safari.
- User Interaction: A user-initiated action is required before prompting for push notification permission.
Hood iOS Web Push Instruction Steps:
Create and Serve a Web App Manifest: Construct a Web Application Manifest JSON file for your site, ensuring it provides details like display orientation and fullscreen mode, and make it accessible alongside your web application.
Deploy the Hood Service Worker: Download and integrate the Hood Service Worker into your site’s root directory, as detailed in your documentation, to enable push notification capabilities.
Link the Manifest File: Insert the appropriate HTML tag in the
<head>section of your website to link to the manifest file, facilitating its function.Add to Home Screen Instruction: Guide users to add your web app to their home screen by using the Safari browser’s “Share” option, enabling push notifications to function effectively.
Initiate a Test Push Notification: After setting up, conduct a test by sending a push notification to ensure that your configuration is operational and users are able to receive notifications as intended.
1. Create a Manifest JSON File
Begin by creating a Web Application Manifest, which is a JSON file that provides information on how your site appears when added to a user’s home screen.
For web push notifications on iOS to function optimally, your website must simulate the behavior of a native app when accessed from the home screen.
This is facilitated by incorporating the “display” or “standalone” attribute into your site’s manifest.json file.
This setting ensures the website launches in a standalone mode, resembling a native application.
{
"name": "Demo Ocamba",
"short_name": "Demo Ocamba",
"display": "fullscreen",
"icons": [
{
"src": "favicon.ico",
"sizes": "128x128"
}
]
}
Example of a Manifest JSON file
2. Deploy the Service Worker
In order to enable web push for iOS, ensure that you’ve imported the Hood Service Worker.
Check the Hood Web SDK for a step-by-step guide.
Download and place the Hood SDK file at the root level of your site, ensuring it is publicly accessible.
The SDK looks for the file at https://ocamba.com/sw.js
3. Link the Manifest File
Add the manifest file to your website by inserting the following HTML tag in the <head> section of your website:
<link rel="manifest" href="/manifest.json" />
Example of a tag within Manifest File
4. Add to Home Screen For Safari on iOS
The site must be added to the home screen before it can request push permissions.

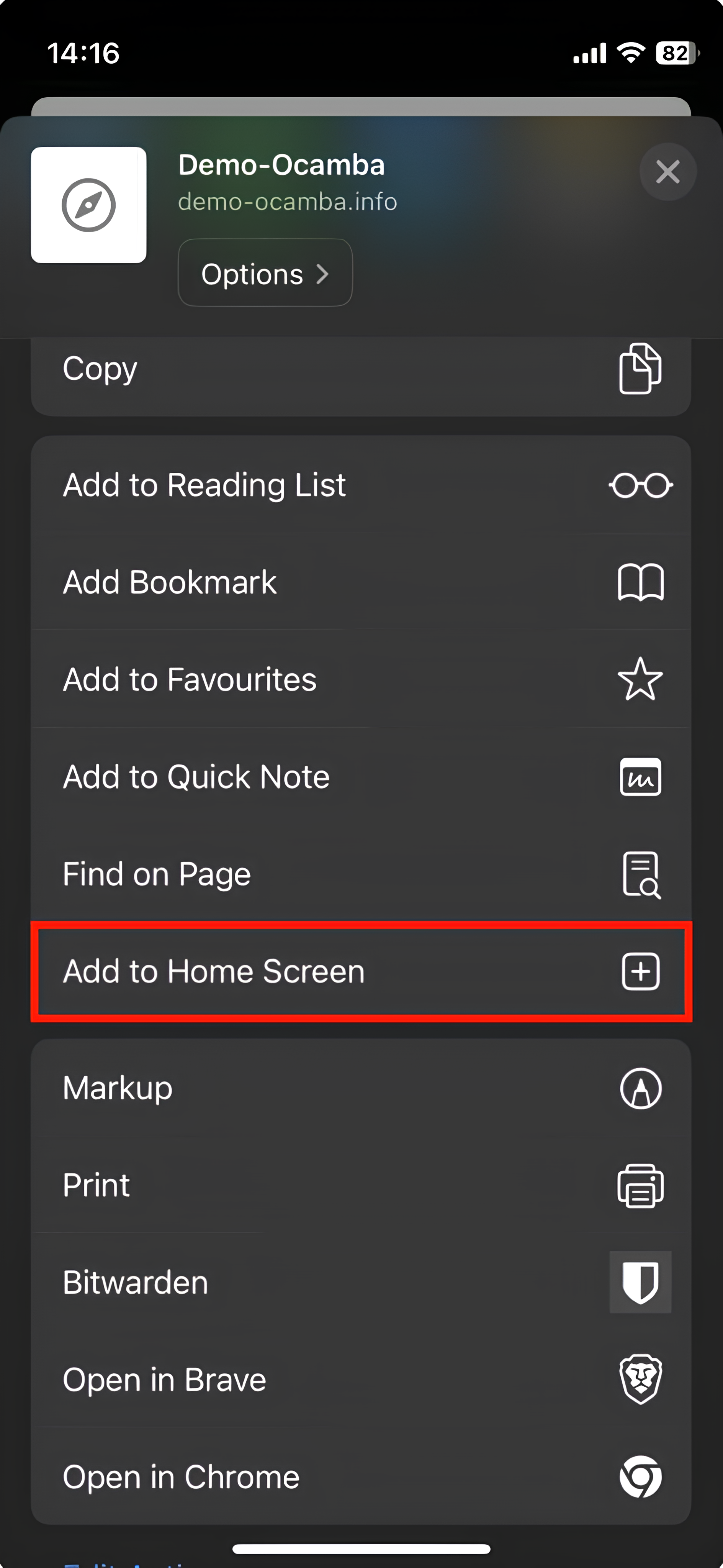
Safari Add to Home Screen Option Location
Instruct users to add your website to their home screen by tapping the Share icon and selecting Add to Home Screen in order for the website to be located on their iOS home screen.

Example of an website added to home screen
Frequently Asked Questions (FAQs)
Why don’t images appear in my push notifications?
Currently, iOS web push notifications do not support the inclusion of images directly within the notifications. This is a limitation of the web push technology on iOS at the moment. We recommend focusing on crafting concise and engaging text content to capture the attention of your audience. The favicon will still be there.
How do I ensure my web push notifications are delivered on iOS?
To ensure delivery of web push notifications on iOS, make sure your website is added to the user’s home screen and the user has granted permission for notifications. Also, verifying that the Push API is enabled in Safari’s Experimental Features can also be beneficial although it is no longer mandatory.
What is the maximum character limit for iOS web push notifications?
The character limit for iOS web push notifications is around 120-240 characters, depending on the device and resolution. It’s best to keep messages concise to ensure they are displayed properly without being cut off.
Can I send personalized web push notifications to individual iOS users?
Yes, you can send personalized web push notifications by segmenting your audience based on their interaction with your website and tailoring the messages to these segments. Make sure to collect and manage user preferences responsibly to enhance engagement.
How often should I send web push notifications to my users?
The frequency of web push notifications should be balanced to avoid overwhelming your users while keeping them engaged. Test different frequencies and times to determine what works best for your audience and stick to a schedule that maintains user interest without causing notification fatigue.
